A few months ago, we introduced the new node.js features we’ve added to WebMatrix 2. One of the missing pieces from that experience was a way to manage NPM (Node Package Manager) from within the IDE.
This week we shipped the final release of WebMatrix 2, and one of the fun things that comes with it is a new extension for managing NPM. For a more complete overview of the WebMatrix 2, check out Vishal Joshi’s blog post.
If you want to skip all of this and just download the bits, here you go:
Installing the Extension
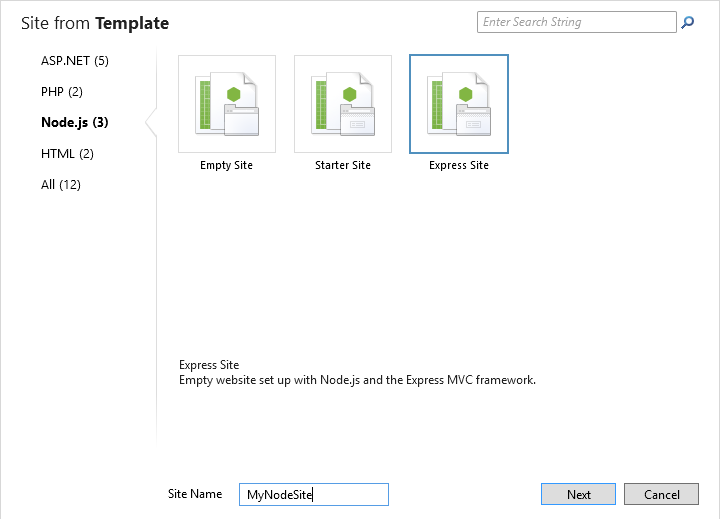
The NPM extension can be installed using the extension gallery inside of WebMatrix. To get started, go ahead and create a new node site with express using the built in template:

After you create the site, click on the ‘Extensions’ button in the ribbon:
![]()
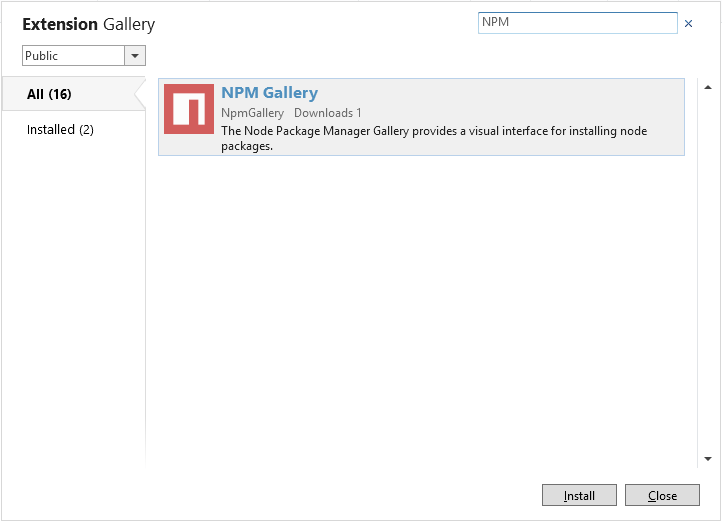
Search for ‘NPM’, and click through the wizard to finish installing the extension:

Now when you navigate to the files workspace, you should see the new NPM icon in the ribbon.
Managing Packages
While you’re working with node.js sites, the icon should always show up. To get started, click on the new icon in the ribbon:
![]()
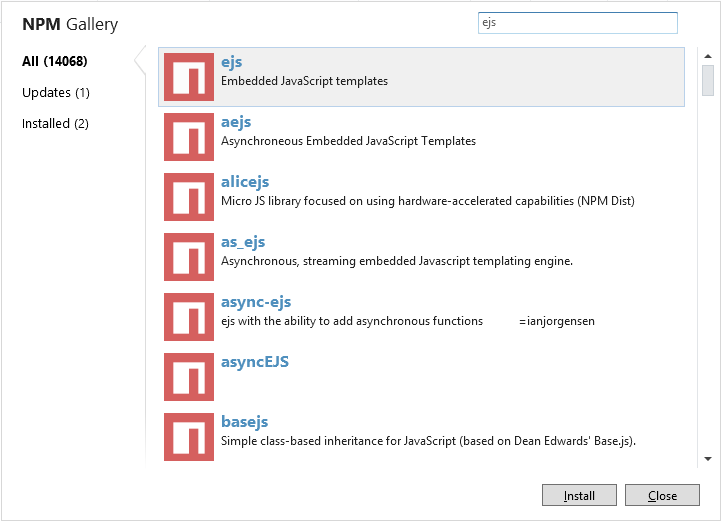
This will load a window very similar to the other galleries in WebMatrix. From here you can search for packages, install, uninstall, update, any of the basic tasks you’re likely to do day to day with npm.

When you open up a new site, we also check your package.json to see if you’re missing any dependencies:

We’re just getting started with the node tools inside of WebMatrix, so if you have anything else you would like to see added please hit us up over at UserVoice.
More Information
If you would like some more information to help you get started, check out some of these links:
- WebMatrix on Microsoft.com
- WebMatrix on Twitter
- WebMatrix on GitHub
- WebMatrix on UserVoice
- WebMatrix and Open Source Applications
- Vishal Joshi’s blog post